TUDÁSTÁR
TARTALOMJEGYZÉK
- Mi az a domain név?
- Mi az az SSL tanúsítvány?
- Mi az a tárhely és ki az a tárhely szolgáltató?
- Mi az a #hastag?
Mik azok a Cookie-k, azaz sütik a weblapokon?
Mi az a domain név?
A domain név a honlapod elérésének a címe, a neve. Weblapcím, URL-nek is szokták nevezni. Az, amit a böngészőnk címsávjába írunk be, ha egy honlapot elakarunk érni:

Ha még nincs domain nevünk, akkor talán úgy a legegyszerűbb az életünk, hogy ha a tárhellyel együtt igényeljük meg a tárhely szolgáltatónktól. A domain nevet és a tárhelyet is csak ’bérelni’ tudjuk, tehát a szerződésünktől függően félévente/évente/ két évente meg kell újítani az előfizetésünket. Ha a fizetést felfüggeszted, akkor a domain név szabad prédává válik, és megvásárolhatja a használati jogát más.
A domain nevet neked kell kiválasztani. Szolgáltatásodra, termékeidre vagy céged nevére utaló nevet célszerű választani, legyen könnyen kimondható és leírható, rövid és persze olyan, amilyen még nem létezik a világhálón.
Fontos kérdés, hogy .hu, vagy. com legyen e a vége. Mit is jelentenek ezek?
Nagyon röviden összefoglalom. Akit hosszabban is érdekel a téma, bővebben olvashat itt: https://www.domainkereso.info/domain-nevek
A . hu vagy a .com, stb, a domain név tartomány neve.
A tartományneveknek van azon csoportja, amelyeket országonkénti tartományneveknek hívunk, ilyen a .hu is. Nem kell nagy tudomány hozzá, hogy kitaláljuk ez Magyarországé. És ilyenek példának még:
- .eu : Európai Unió
- .us : USA
- .at : Ausztria
- .de : Németország
Nemzetközi tartománynevek közül a legnépszerűbbek, amikkel találkozhatsz:
- .com : Commercial (keresdekelmi) szó rövidítése, kereskedelmi célzatra szánták. Ez a legnépszerűbb.
- .net : Network (hálózat) rövidítése. Eredetileg olyan cégeknek szánták, akik hálózatokkal, internettel foglalkoznak.
- .org : Organization (szervezetek). Első sorban civil szervezetek.
- .edu : Oktatási intézmények
- .gov : Állami intézmények
Végtelenül egyszerűen tudod te is ellenőrizni, hogy az általad választott nevet használja e már más.
Ezt pedig a www.w3host.hu honlapon a ‘Domain kereső’ beírva tudod megtenni.
Arra érdemes gondolni, hogy ha kitaláltál magadnak egy jó kis domain nevet, amit márkaépítésre is tudsz használni, azaz be tudod úgy futtatni, hogy névjegyedé is válhat, hiába vásároltad meg .hu tartománynév alatt, attól .com tartománynévvel megtudja bárki más vásárolni ugyanazt. Én a Ju-Ditta nevet szeretném minél tovább egyedinek betudni, ezért nem csak a .hu-t, hanem a .com verzióját is megvettem. A nagyon jövőbeli célom egy angol nyelvű honlap volt vele, ami egy kicsit más piacokat tudna kiszolgálni. De ez még a nagyon jövő.
MI AZ AZ SSL TANÚSÍTVÁNY?
Ennek megléte már olyan alap, mint az, hogy a weblapod mobil barát legyen. Nem kell megijedni, ennek elintézése rém egyszerű. Egy még nem létező weblap esetében igazából annyi, hogy a tárhelyünk intézésénél kérjük a tárhely szolgáltatónktól, hogy intézze el. A legtöbb tárhely szolgáltató ingyenesen megcsinálja az ezzel járó feladatokat. Legalábbis ama néhánynál, akikkel dolgoztam, ez így van. A weblapkészítőnek sincs ezzel feladata ez esetben. Feladata akkor lenne, ha már egy működő weboldalra kérjük utólag a tanúsítvány beállítását, ennek lehet némi költsége. A látható végeredmény, hogy a böngésző címsávjában a domain neved előtt nem http, hanem https áll.
Na de mi a feladata és miért is nagyon, de nagyon fontos ez?
A szerverünk (amin a weblapunk fut) és a weblap látogatója között biztonságos, titkosított csatorna kialakítására szolgál. A weblapon kérhetünk be kényes információkat, mint pl. webshopban számlázási adatokat, telefonszámokat, bankkártyás fizetéshez bankkártya adatokat, stb.
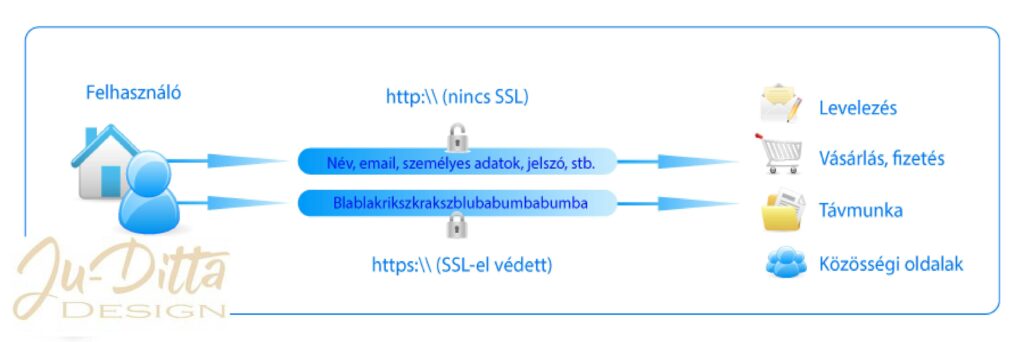
Körülbelül így kell elképzelni a működési elvét:

Tehát az adatok bla-bla, azaz érthetetlen formában közlekednek az éterben, nem pedig konkrétan a neved és mindenféle hozzáférésed. Hogy egy adott weblap tanúsítványával minden rendben van e, az alábbi linken könnyűszerrel ellenőrizheted:
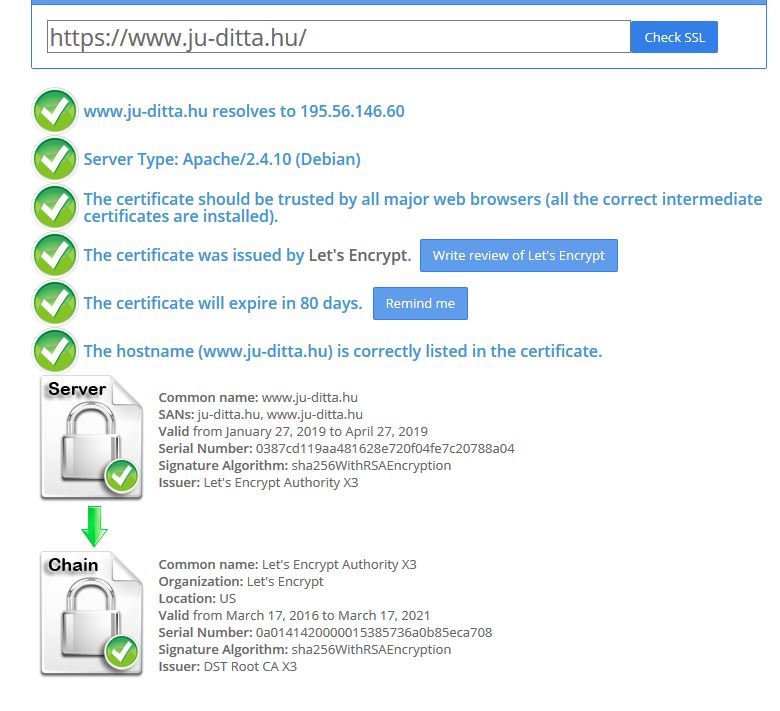
https://www.sslshopper.com/ssl-checker.html
Az a jó, ha sok zöld pipát látsz, mint az enyémen:

HTTPS, azaz SSL tanúsítvány extra előnyei:
- A Google gondoskodik arról, hogy rákényszerítse a világot az SSL használatára azzal, hogy a rangsorban ezeket a webhelyeket előrébb sorolja a http-ékhez képest. Tehát, amikor a SEO-val foglalkozol, tud, hogy ez is fontos technikai kritériuma a Google-nak.
- A böngészők is figyelik most már, hogy egy weblap rendelkezik e SSL tanúsítvánnyal. Ha nem rendelkezik, szól a látogatónak, hogy figyelem, az adott webhely nem biztonságos. Szerintem mindenképpen akkor tűnsz fel jó színben a látogatóid előtt, ha nem rikácsolja valami az arcába, hogy na innen meneküljön, mert veszélyben van.
MI AZ A TÁRHELY ÉS KI AZ A TÁRHELY SZOLGÁLTATÓ?
A weblap elsődleges célja, hogy a világhálón bárki számára elérhető legyen. Tehát egy olyan számítógép, azaz szerver kell nekünk, amit az emberek elérnek az Interneten keresztül. A tárhely szolgáltatók azok, akik ilyen Interneten elérhető szervereken biztosítanak számunkra díjazás fejében lemezterületet, ahova feltölthetjük a weblapunkat. Ezt a szolgáltatást is csak ’bérelni’ tudjuk. Egy tárhely szolgáltató többfél szolgáltatási csomagot értékesít, amik különbözhetnek a rendelkezése bocsátott lemezterület nagyságától és hogy évente, vagy kétévente szeretnénk előfizetni a szolgáltatásukra (vagy más egyéb kapcsolt szolgáltatástól, mint pl. időközönkénti biztonsági mentés elvégzése, telefonos támogatás, stb)
Mindig dilemma, hogy mekkora tárhelyet/lemezterületet béreljünk. Amennyiben te magad intézed a tárhelyed, vagy a weblapkészítődet kéred meg rá, kérned kell egy kis segítséget ennek belövésére. Amennyiben túl vannak már tárgyalva azok a kérdések, hogy ….
- milyen célt fog szolgálni a weboldal? Webshop (kb. mennyi termék, mennyi termékképpel), vagy csak egy bemutatkozó oldal lesz?
- mennyi média tartalom lesz? Videók? Képek? Letölthető anyagok?
…akkor ezek fényében már tudhatnak adni egy ajánlást a tárhely méretére vonatkozólag.
Én ajánlok e tárhelyszolgáltatót jó szívvel? Hát hogyne!
Több, mint 10 éves tapasztalatom van velük: W3HOST
#HASTAG — #mik #ezek?
Mindenki számára észrevehető, hogy #elarasztottak #bennunket #ezek a #fura #kettoskeresztes #szavak, viszont én azt látom, hogy az emberek java hóbortos divatnak tekinti, úgy is használja, vagy átsiklik rajta, és nem is sejti, hogy bizony ennek funkciója van. A #hastag -elés valójában szuper lehetőséget biztosít azok számára, akinek célja egy adott tartalom népszerűsítése. Mondhatnánk azt is, hogy remekül beépíthetjük online marketing rutin – praktikái közé.
De nézzük csak mi is ez igazából?
Szóval a Hashtag (ejsd: hesteg) – magyarul kettős kereszt, és hát az is: #.
– Mit tesz az a tettünk, ha egy szó elé #-t teszünk?
Az adott szó klikklehetővé és (!) kereshetővé válik a net univerzumában!
– Miért jó ez nekünk?
Próbáljuk ki együtt! Most ide írom, hogy: #webdesign. Ha erre rákattintunk (bátran tekergessünk lefele), akkor előjön egy olyan új lap, amely felsorolja az összes olyan megosztást, amiben szerepel a ‘#webdesign’, az én megosztásaimon túl is. S már sejthetjük is ennek valódi értelmét. Most ha rákattintottál, ingyen reklámot csináltam az ott fellelhető, eme hashtag-et használó, összes webdesign cégnek.
– Hogy profitálhatunk mi ebből?
Nyilván, ha minél közismertebb és elterjedtebb hashtag-elt szót használunk fel, akkor annál szélesebb körben és sűrűbben bukkanhatnak ránk, és többen válhatnak potenciális vásárlónkká. Szóval a logika ugyanaz, mint a Google-nál, íme a párhuzam:
Közösségi médiákban <-> Google
Működése:
rákattintok a #szora <-> beírom a kulcsszót a Google keresőjébe
Eredmény mindkettőnél ugyanaz: kilistázza az adott szót tartalmazó oldalakat.
A különbség annyi még, hogy míg a Google weboldalak hadát sorjázza, addig az adott közösségi médiában csak ugyanazon közösségi médiában fellelhető oldalakat adja ki. Szóval ha Facebookban kattintunk egy #szora, akkor az csak Facebook oldalakat fogja felsorolni nekünk, a Twitteres- vagy Instagram oldalakat nem.
#Hashtag-ek használata gyakorlatban
Fontos egy-két hasznos tanácsot megszívlelni a használatához, mert őrületbe lehet vele kergetni az embereket.
Használata pedig egyáltalán nem evidens. Igazából én speciel arra lettem kíváncsi, hogy mennyire hatékonyan tudnak rám találni, így elkezdtem tesztelgetni (Mivel Facebook használó vagyok, azt.).
– Maradva a #webdesign témánál, két módon juthatok arra az oldalra, ami felsorolja az összes olyan posztot és oldalt, ami a webdesign témát gyűjti csokorba. Vagy találok épp véletlenül egy olyan posztot, ahol voltak kedvesek kiírni pont ezt a #-es szót, vagy kézzel beírom a Facebook keresőjébe szépen manuálisan.
– A Facebook a sorjázást az oldalakkal kezdi, nem a posztokkal. Ha csupán a posztokban helyezek el felcímkézett szavakat, akkor az oldalaknál nem fogom megtalálni a saját oldalamat. Azonban ott akartam szerepeltetni a Ju-Ditta Design-t az oldalak között. Keresgéltem leírásokat, nem találtam semmit, mígnem rájöttem, hogy az oldalam nevét át kell változtassam Ju-Ditta Webdesign-ra. Így, habár # nélkül szerepel a webdesign szó, de máris oda kerültem az oldalak közé. A posztok sorolása ezeket követi.
– Következő fontos felismerés, hogy időrendi sorrendben fogja elénk tálalni az adott hashtag-elt szóval rendelkező posztokat. Sajna egy régi posztom olyan nagyon alulra került a sorban, hogy türelmem nem volt megkeresni, ezért nem biztos, hogy energiát kell fektetni a régi megosztások kiegészítésébe.
– Google-t nézve, amennyiben a keresőjébe írjuk be a #webdesign-t akkor a világháló összes ezen témáját összeszedi nekünk, bárhol is legyen az. Twitter, Instagram, Facebook..stb.
– Ha egy böngésző címsorába írjuk be a #-es szót, akkor ugyanúgy a Google oldalára perdülünk, mintha azt magába a Google keresőjébe írtuk volna be.
Tagelés szabályiról
Ezek inkább amolyan illendőségi szabáyok, hogyan is tudjuk hatékonyan, tudatosan és az ízlésesség határain belül maradva a szolgálatunkba állítani magát a tagelést.
Ahhoz, hogy értsük, miért kell vigyáznunk a szöveges tartalmaink tagelt kifejezések teleszórásával, nem kell messzire nyúlnunk, csupán a saját tapasztalatainkhoz. Egy tartalom olvasásának is igen is van komfortja. Amennyiben nehezen érthető a szöveg a bonyolult megfogalmazás vagy ismeretlen szavak miatt, vagy nehezen olvasható egy rosszul választott betűtípus avagy betűméret miatt, akkor az nagyobb odafigyelést igényel, sokkal jobban dolgoztatja az agyunkat. Így pedig fáradunk és még türelmetlenné is válhatunk. Amikor Facebookon csak úgy szórakozásiból érdekes és könnyed olvasmányos posztokra számítunk, akkor gyakorlatilag a szemünk csak futkos a sorokon. Amit első átfutásra nem értettünk meg, nem ivódott agyunkba, már hagytuk ott, ahol volt, és sokszor észre sem vesszük, hogy valamit értetlenül hagytunk hátra. Márpedig ha egy bekezdésnyi szövegbe rakunk nem kettő, nem három #-el ellátott kifejezést, akkor erősen ezt kockáztatjuk a következők miatt:
– a # jelenléte vagy megtorpantja a szemünk futását a soron, amitől erősíteni vagyunk kénytelenek a fókuszált figyelmünket, vagy nem állunk meg az olvasásban és egyszerűen csak mint értelmezhetetlen szót az agyunk figyelmen kívül hagyja.
– nem csak a # miatt értelmezhetjük érthetetlennek az adott kifejezést, hanem sokszor, ha ékezet nélkül és ráadásul még egy szónál többet is egybe írunk, végképp üres folttá változhat a gyorsan mozgó szemünknek. Inkább legyen egy kék folt, mert még a tetejére a színe is elkülönül a környezetétől, amivel egyébként egységet kellene alkotnia. Amennyiben nem veszi a fáradtságot a lassításra, odafigyelésre, megértésre, azt kockáztatjuk, hogy az egész olvasmányunk úgy, ahogy van vész el a monitor és agya közötti nem létező idő-tér – nagy semmi dimenziójában, hogy még a tudatalattijáig sem jut el az információ, nem hogy a tudatáig.
Pláne ha olyan olvasóról van szó, aki még nem tudja mik ezek a Hashtagok, csupán valamiféle fiatalos hóbortnak hiszi, szelek szárnyán hússs-sssan is tova.
Azonban ha akad olyan delikvens, akit tényleg érdekel, amit írunk, rászánja az energiát az odafigyelésre és megértésre, akkor csak tegyük már meg vele azt a szívességet, hogy nem fárasztjuk le. Ezért jobb, ha odafigyelünk az alábbiakra:
– ha mindenképpen ellenállhatatlan vágyat érzünk a szövegkörnyezetünkben elhelyezni a tagelt kifejezéseinket, akkor kettőnél többel semmi esetre se büntessük.
– de sokkal elegánsabb a szövegünk végére jól elkülönülten felsorolni őket, oda többet is biggyeszthetünk (úgy, ahogy én is teszem itt). A cél mégis csak az, hogy ha az adott témában pont ezekre a kulcsszavakra keresnek rá, csak jó lenne ott pipiskedni a találati sorban.
Persze azon eseteket nem vizsgálom, hogy vannak igen különleges aggyal megáldott emberek, mondjuk fiatalok, akik annyira így kommunikálnak, hogy teljesen ráállt már a szemük, agyuk, mint egy jó ízes szleng nyelvezetre, amit csak ők értenek. Vaaagy lehet egyébként ők is tesznek magasról a folytonos fejtegetésre.
MIK AZOK A COOKIE-K, AZAZ A SÜTIK A WEBLAPOKON?
Egy ideje arra lehettünk figyelmesek egy-egy weboldal megnyitásánál, hogy a képernyő alsó vagy felső szegletében a webhely tájékoztatást ad arról, hogy ő cookie-kat működtet, ezt legyünk kedvesek tudomásul venni és elfogadni. De mi is az a cookie, és miért kell egy ilyen idegesítő üzenettel külön foglalkoznunk?
(Engem legalábbis idegesít. Mindig időhiányban szenvedek és ráadásul még útban is van.) Miközben az is tény, hogy a weblap üzemeltetők nem saját szórakoztatásukra voltak kénytelen ezt kitenni. Tovább is megyek–> vagyunk kénytelenek kitenni, hogy ha mi is weblapot tervezünk, és mint marketing eszközt használni is szeretnénk a saját kis vállalkozásunk fejlődéséhez.
Előbb tisztázzuk le, mi az a cookie (azon kívül, hogy magyarul sütit jelent), és lehet, azonnal megértőbbek leszünk a fenti gyakorlattal szemben.
Cookie:
“A süti a webszerver által küldött, változó tartalmú, alfanumerikus információ csomag, mely a felhasználó számítógépén rögzül és előre meghatározott érvényességi ideig tárolásra kerül. A cookie-k alkalmazása lehetőséget biztosít a látogató egyes adatainak lekérdezésére, valamint internethasználatának nyomon követésére. A cookie-k segítségével tehát pontosan meghatározható az érintett felhasználó érdeklődési köre, internet használati szokásai, honlap-látogatási története. Mivel a sütik egyfajta címkeként működnek, melyekkel a weboldal felismerheti az oldalra visszatérő látogatót, alkalmazásukkal az adott oldalon érvényes felhasználónév, jelszó is tárolható.”
Noss, be kell lássuk, meg vannak a maga veszélyei, ezért szükséges agresszíven tájékoztatni a látogatót, hogy ilyesmi működik a weblapunkon, jó ha tud róla, és szabad választása jogán tovább is állhat. Ha pedig egy vállalkozó szemszögéből vizsgáljuk, már pedig mi mégis csak azok vagyunk, akkor pedig sok hasznos információval segíthet a cookie bennünket abban, hogy milyen sült galambot toljunk Kedves ügyfeleink tátott szájába ahhoz, hogy elégedett és visszatérő vásárlónk legyen.
Noh, de ki mondja meg, hogy mindenképpen tájékoztatni kell erről a látogatókat, és hogy milyen formában?
“155. § (4) Egy előfizetőnek vagy felhasználónak elektronikus hírközlő végberendezésén csak az érintett felhasználó vagy előfizető világos és teljes körű – az adatkezelés céljára is kiterjedő – tájékoztatását követő hozzájárulása alapján lehet adatot tárolni, vagy az ott tárolt adathoz hozzáférni. “
Eme törvénnyel kapcsolatban sok igen fontos és hasznos információt lelhettek még fel az alábbi linken, aminek elolvasása külön javallott azoknak, akik weblap készítésben törik a fejüket.
http://net-jog.hu/2015/10/17/mi-a-helyzet-cookie-ugyben/
Mint felhasználó, arra van lehetőségünk, hogy a böngészőnk beállításaiban letiltjuk a cookie-kat, azonban sokszor az ahhoz is vezethet, hogy a weboldal, amire nagyon kíváncsiak lennék, nem fog teljes funkciójában működni számunkra.
Források:
http://www.adatvedelmiszakerto.hu/…/cookie-es-adatvedelem-…/
http://net-jog.hu/2015/10/17/mi-a-helyzet-cookie-ugyben/